Das gute Expound Theme, welches ich für meine Webseite verwende, hat einen Makel, der mir schon aufgefallen war, bevor ich vor kurzem meine Seite auf einen anderen Hoster umgezogen habe. Es hat keinen responsiven Logo Header, was heißt, dass mein Webseitenbanner auf einem Smartphone abgeschnitten wird. Doch es gibt eine Möglichkeit dies zu ändern.
Man könnte jetzt meinen: “Dann nimm dir doch ein neues Theme für WordPress, welches dies kann.” Aber für mich gibt es kein gleichwertiges Theme wie Expound. Daher habe ich mich zwei lange Wochenende auf die Suche nach einer Lösung gemacht und eine im Forum von vor 8 Jahren gefunden. Noch eine kleine Anpassung und es läuft. Ich bin kein Webdesigner, es gibt also vielleicht auch bessere Lösungen für dieses Probleme. Wenn ihr eine kennt, gerne ab in die Kommentare damit. Für mich funktioniert die Lösung allerdings erstmal.
Konfiguration
- Zwei Bilder werden benötigt, eins in mindestens 1020x154px und eins habe ich in 840x308px erstellt.
- Die beiden Bilder in der Mediathek hochladen.
- Anschließend gehen wir in den Customizer von Expound.
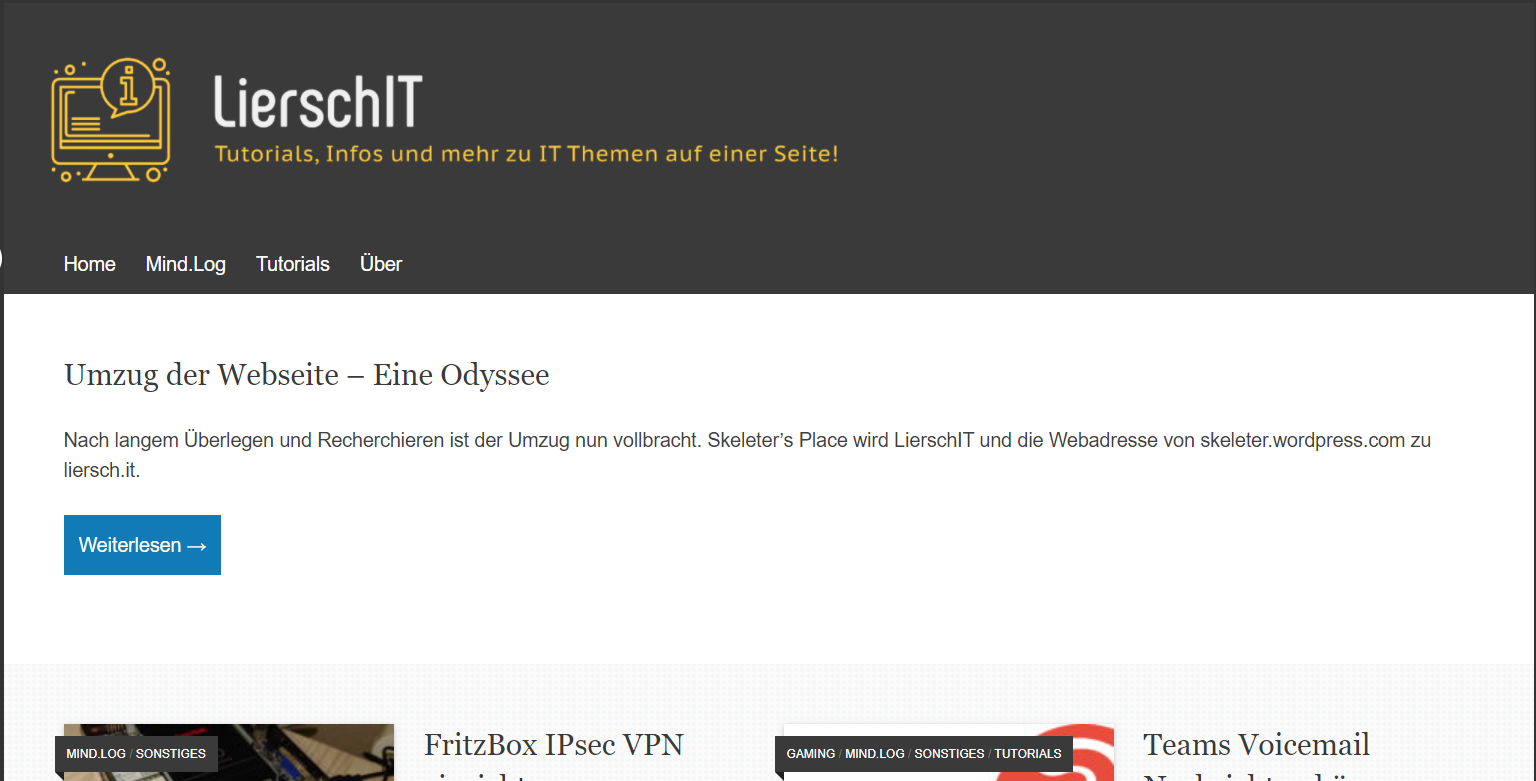
- Unter “Header-Bild” wird nun das zuvor hochgeladene große Bild ausgewählt und verwendet.
- Im Customizer Menü auf “Website-Informationen” geklickt, um dort “Titel und Untertitel der Website anzeigen” auszuschalten.
- Wieder zurück ins Menü und dann “Zusätzliches CSS” anklicken – es öffnet sich ein Editor.
- Es wird folgender Code eingetragen.
In ## Die URL zum (kleinen) Bild ## wird der absolute URL Pfad zum Bild auf dem Server eingetragen.
.site-header .site-branding {
background-image: url(## Die URL zum Bild ##);
background-size: 100%;
background-position: center;
background-color: #3a3a3a;
}
@media screen and (max-width: 420px) {
#masthead .site-branding {
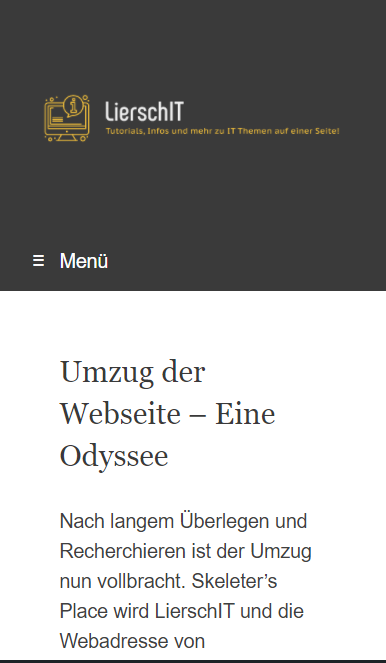
background-image: url(## Die URL zum kleinen Bild ##);
background-size: 80%;
background-position: center;
background-color: #3a3a3a;
}
}- Als letztes auf Veröffentlichen klicken und fertig. Ein sich der Bildschirmgröße automatisch anpassendes Logo.
Man kann natürlich auch die Hintergrundfarbe mit dem jeweiligen Hex-Code an sein eigenes Design anpassen oder komplett entfernen. Der Hintergrund wird dann weiß sein. Außerdem ist es nicht unbedingt notwendig zwei verschiedene Bilder für das Logo zu verwenden. Ein kleineres Bild sieht aber auf den mobilen Geräten größer aus, als wenn man das originale Logo Design verwendet, welches für die Monitor Verwendung optimiert ist.