Der Nginx Proxy Manager ist eine von Jamie Curnow initial entwickelte GUI für die Nginx Proxy Fähigkeiten und wird in einem Docker Container installiert. Dadurch wird einem ermöglicht, einfach einen Reverse Proxy in Betrieb zu nehmen und Webserver im Netz gebündelt über verschiedene FQDNs ansprechbar zu machen. Zudem erhöht man somit deutlich die Sicherheit, da die eigentlichen Webserver in den Hintergrund wandern und nur eine Port Freigabe auf den Reverse Proxy benötigt wird.
Die Installation und die Konfiguration der Software ist sehr einfach gelöst und funktioniert für ein internes Docker Netzwerk genauso wie für externe Maschinen.
Installation
Um das Docker Image verwenden zu können muss Docker installiert werden, dazu gerne den Post Raspberry Pi: Docker installieren durchgehen.
Außerdem sollte man eine Verbindung per SSH oder direkt auf die Shell haben. Die Anleitung bezieht sich hauptsächlich auf den Raspberry Pi, kann aber entsprechend adaptiert werden.
- Zuallererst erstellt man den Ordner “npm” im Home-Verzeichnis des PI-Users mit dem Befehl
mkdir npm. - Anschließend wechseln wir in das erstellte Verzeichnis mit
cd npm - Dort erstellen wir mit
mkdir data letsencryptdie beiden Ordner data und letsencrypt, wo die Konfigurationsdateien und die Zertifikate für die Hosts gespeichert werden. - Mit dem Befehl
sudo docker network create npmneterstellen wir ein separates Netzwerk worin der Proxy mit den anderen Docker Containern kommunizieren kann. - Nun erstellt man mit
nano docker-compose.ymleine neue Datei und fügt folgenden Code in den Editor ein:
version: '3.5'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
hostname: npm
container_name: npm
ports:
- '80:80'
- '81:81'
- '443:443'
environment:
DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
networks:
default:
external: true
name: npmnetSollte IPv6 benötigt werden wird “DISABLE_IPV6: ‘false'” eingetragen oder die Zeile entfernt.
- Mit [STRG]+[O] und [STRG]+[X] wird die Datei gespeichert und der Editor beendet.
- Anschließend führt man ein
sudo docker-compose up -daus und der Container wird gestartet.
Die anschließende Konfiguration ist ebenfalls sehr einfach.
Konfiguration
Port-Forwarding einrichten
Uns nützt der Reverse Proxy natürlich nicht viel, wenn man nicht darauf zugreifen kann. An Hand einer Fritzbox zeige ich beispielhaft wie man ein Port-Forwarding einrichtet.
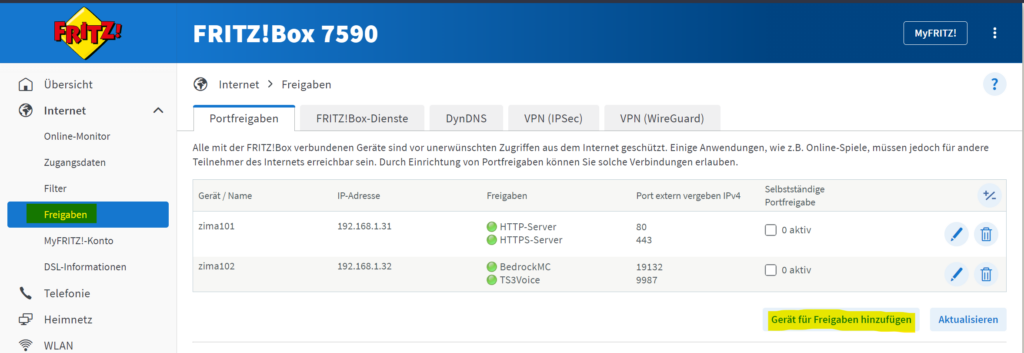
Als erstes meldet man sich an die Fritzbox ein und geht auf Internet und Freigaben. Dort wird direkt der Reiter Portfreigaben ausgewählt. Man klickt nun auf “Gerät für Freigaben hinzufügen”.

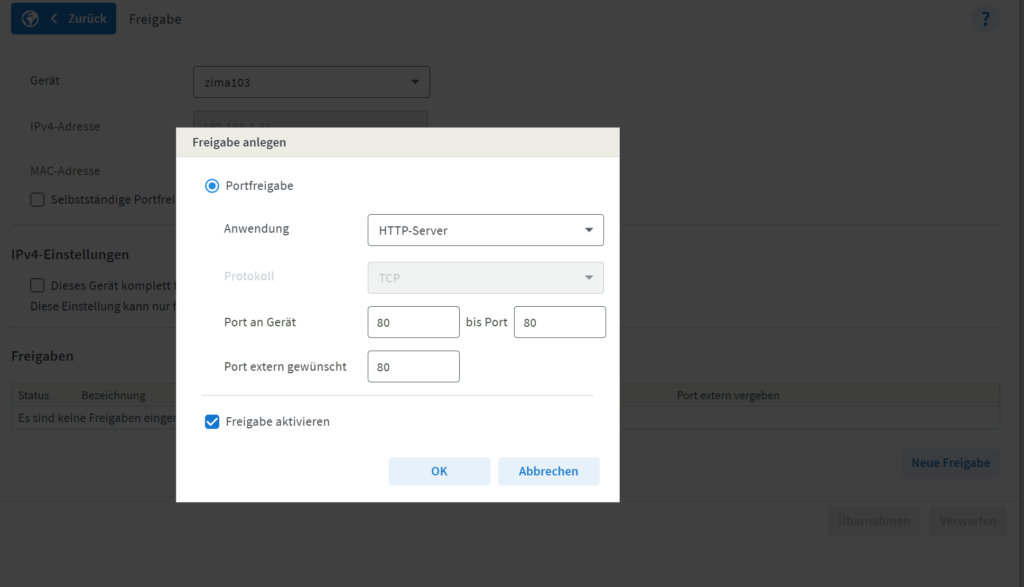
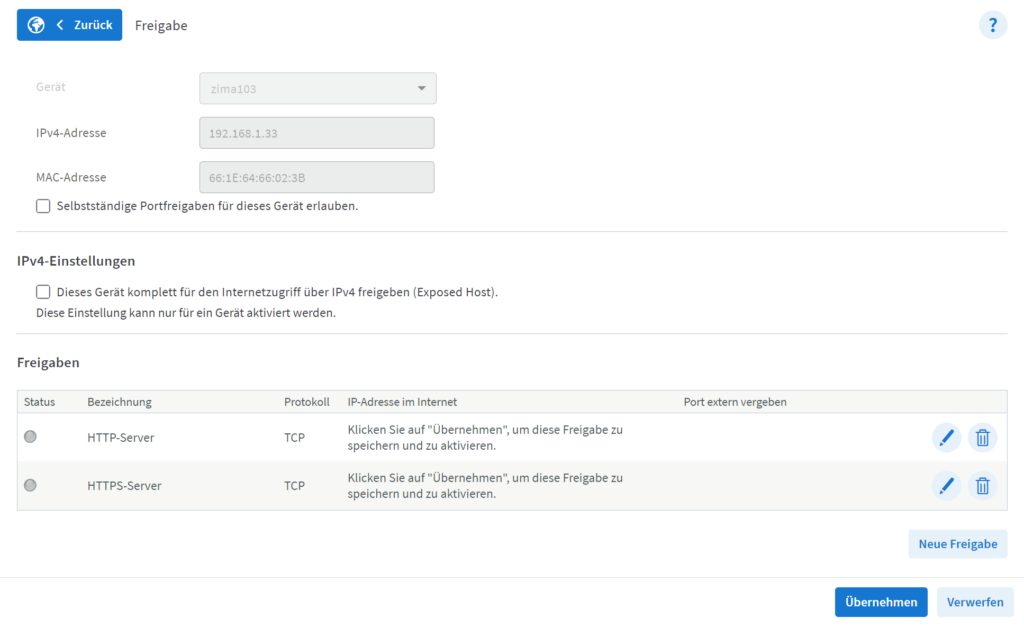
Dort wählt man aus der Liste das Gerät, welches den NPM Reverse Proxy beheimatet, aus. Unter Freigaben klickt man auf “Neue Freigabe” und wählt dann als Anwendung HTTP-Server aus. Dies bestätigt man und fügt auf die gleiche Weise eine Freigabe für HTTPS-Server hinzu.


Mit einem Klick auf “Übernehmen” werden die Einstellungen gespeichert und der Reverse Proxy ist aus dem Internet erreichbar. Bei eurem DNS Provider müsst ihr nun noch den FQDN, bei mir test.liersch.it, auf die externe IP Adresse des Routers verweisen. Dies wird am Besten über DDNS erledigt.
Achtung: Port 81 sollte unter keinen Umständen ins Internet freigegeben werden und immer nur aus dem lokalen Netzwerk erreichbar sein.
Ab sofort kann auf die Adressen zugegriffen werden. Manche Webserverapplikationen benötigen noch besondere Einstellungen, damit alles funktioniert – ich schaue hier auf dich Nextcloud! 🙂 – aber das soll nicht Gegenstand dieser Anleitung sein.
NPM konfigurieren
Mit dem Webbrowser kann nun unter http://{IP-des-Geräts}:81 den Nginx Proxy Manager öffnen.
Die Initialenanmeldedaten sind admin@example.com:changeme (E-Mailadresse:Passwort) und müssen bei der Erstanmeldung geändert werden.


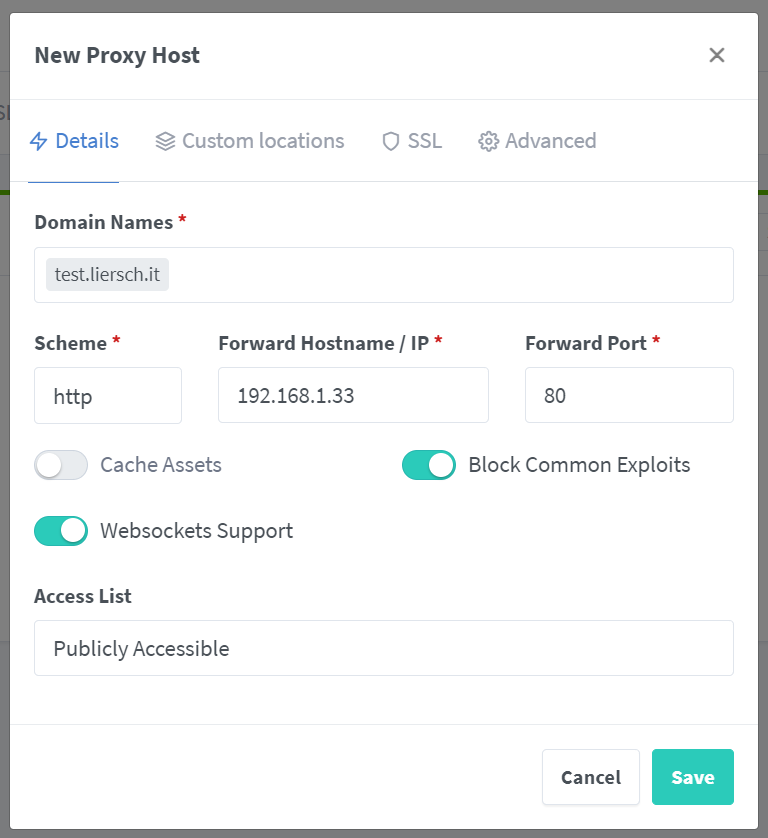
Wenn dass erledigt ist, wählt man nun oben in der Reiterleiste unter Hosts den Punkt Proxy Hosts aus. Dort klickt man dann auf “Add Proxy Host” worauf sich das Dialogfenster öffnet.
Eingetragen muss unter Domain Names der FQDN, wie der Webserver also von außen erreichbar ist, bspw. test.liersch.it. Als Scheme wird http oder https verwendet. Das teilt dem NPM mit wie auf den dahinterliegenden Webserver zugegriffen werden soll. Das hängt sehr unterschiedlich vom Webserver ab, http ist aber erstmal für 90% der Fälle nicht falsch.
Das Feld Forward Hostname / IP enthält jetzt zwei Möglichkeiten, entweder die IP wohin weitergeleitet werden soll, dass kann jegliche Maschine, VM oder Container sein, oder den Hostname, den man verwendet, wenn man Docker Container im gleichen virtuellen Netz NPMNET verbunden hat. Wie das bei anderen Containern konfiguriert wird, kommt später.
Als Port wird der entsprechende Webserver Port konfiguriert. Das ist auch wieder Abhängig von dem Webdienst und der entsprechenden Dokumentation. In den meisten Fällen aber Port 80. Access List kann einschränken, wer auf die Webseite zugreifen darf, dann wird vorher eine Anmeldung vom Proxy Manager abgefragt und anschließend erst auf die richtige Webseite weitergeleitet.

Klickt man nun auf den Reiter SSL, sollte man HTTPS forcieren und ein Let’s Encrypt Zertifikat erstellen. Nun können wir die Einstellungen speichern. Das Zertifikat wird dann auch automatisch vor Ablauf von Nginx aktualisiert.

Achtung: Wenn die DNS Challenge nicht ausgewählt ist, muss der Webserver nach “Save” bereits erreichbar sein, ansonsten wird das Zertifikat nicht ausgestellt.
Docker Container zum virtuellen Netzwerk NPMNET hinzufügen
Jetzt bleibt noch die Frage, wie man einen Docker Container auf der gleichen Maschine in das virtuelle Netzwerk NPMNET hinzufügt.
Dazu greife ich auf meine Grocy Anleitung zurück. Dort ist die Standard Variante des Docker-Compose Files folgende:
version: "2.1"
services:
grocy:
image: lscr.io/linuxserver/grocy:latest
container_name: grocy
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Berlin
volumes:
- ./config/:/config
ports:
- 9283:80
restart: unless-stoppedWenn wir nun das virtuelle Netzwerk verwenden möchten, verwenden wir stattdessen folgende Docker-Compose File:
version: "2.1"
services:
grocy:
image: lscr.io/linuxserver/grocy:latest
hostname: grocy
container_name: grocy
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Berlin
volumes:
- ./config/:/config
restart: unless-stopped
networks:
default:
external: true
name: npmnetIhr seht, dass ich den Ports-Block entfernt habe. Zudem gibt es jetzt die explizite Nennung vom Hostname. Und das Netzwerk npmnet wurde ebenfalls hinzugefügt. Achtet darauf, dass zwischen dem Services-Block und dem Networks-Block eine Leerzeile vorhanden ist, ansonsten läuft Docker-Compose in einen Fehler.
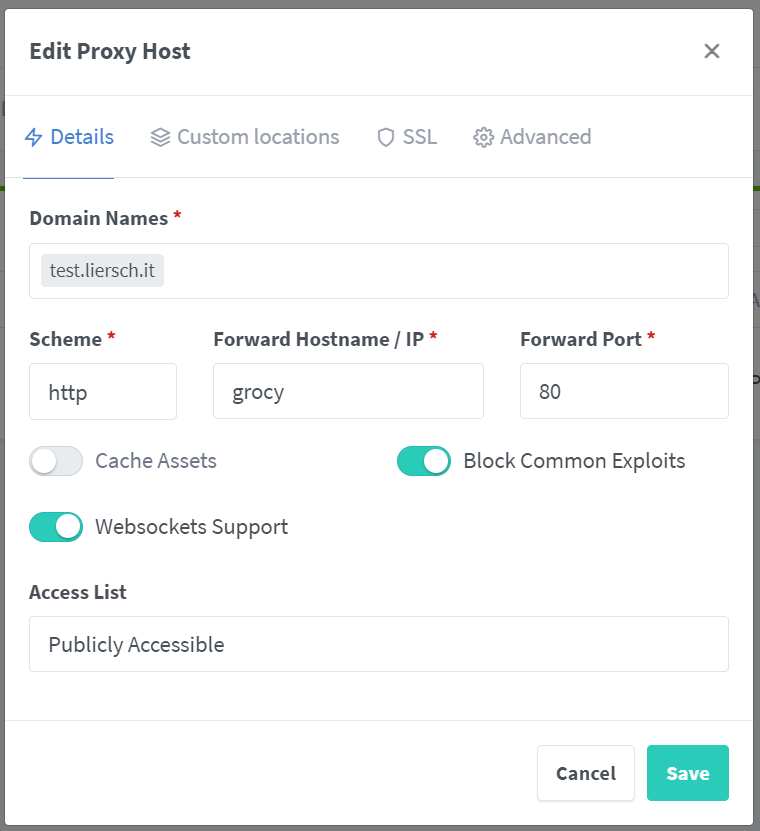
Nun kann man den Proxy Host umändern, so dass stattdessen der Hostname vom Container verwendet wird und wir haben Zugriff auf den Container, ohne dass wir einen Port von Grocy freigeben müssen. Dadurch wird die Sicherheit erhöht, da man entweder nur über Docker auf die CLI oder über den Reverse Proxy auf die Webanwendung zugreifen kann. Es gibt keinen Weg drumherum in den Container.



Pingback: Grocy - Ein ERP-System für Vorräte | LierschIT
Pingback: Nextcloud über Docker installieren | LierschIT
Pingback: Collabora Online Development Edition für Nextcloud installieren | LierschIT
Hi,
ich habe als absoluter Neuling versucht Grocy auf einen Pi 4b zu installieren und über NPM zugänglich zu machen.
Ein Punkt an dem ich lange verzweifelt bin war, dass NPM kein Zertifikat erhält, wenn die Ports 80 und 443 nicht in der Fritzbox weitergleitet werden. In deiner Anleitung erstellst du erst das Zertifikat und gibts danach die Ports frei. Bei mir hat das nicht funktioniert.
Aktuell habe ich noch das Problem, das ich beim Aufruf 502 bad gateway erhalte.
Kann das daran liegen, dass ich den Docker Container noch nicht Netzwerk NPMNET hinzugefügt habe?
Viele Grüße
Christain
Hallo Christian,
entschuldige bitte die späte Antwort. Da hast du vollkommen recht, das Port Forwarding muss bereits vorher passiert sein. Ich habe den Beitrag in der Reihenfolge geändert.
Und zu dem 502: Du musst den Container von Grocy in das NPMNet packen, wenn du nur den Hostname der Containers verwenden willst. Ansonsten geht aber auch die IP Adresse des Hostsystems mit dem entsprechen freigegeben Port des Containers. So kann man prinzipiell jeden Webdienst im Netzwerk mit dem Reverse Proxy ansprechen.
Viele Grüße
LierschIT
Ich bin nach der Anleitung vorgegangen, erhalte aber immer die folgende Fehlermeldung:
sudo docker-compose.yml
sudo: docker-compose.yml: command not found
Was mache ich verkehrt?
Hallo Christian,
der Befehl lautet sudo docker-compose up -d. Möchtest du die Datei angeben, weil der Dateinamen bspw. anders lautet musst du den Befehl sudo docker-compose -f /home/{DEIN BENUTZER}/{DIE COMPOSE FILE} up -d ausführen.
In neueren Docker Installation ist Docker-Compose nach meinen Information bereits enthalten, der Befehl lautet dann allerdings docker compose, also ohne Bindestrich.
Viele Grüße
LierschIT
Hallo,
ich habe alles nach der Anleitung erstellt. Leider erhalte ich bei dem Versuch ein SSL Zertifikat zu erstellen immer wieder die Meldung “Internal Error”. Was kann ich da machen?
Portfreigaben auf der Fritzbox sind aktiv und funktionieren auch soweit.
Hallo Kristian,
also ich habe es jetzt nicht weiter in der Anleitung erwähnt, aber eine Domain bei einem Hoster und entsprechend den FQDN, welchen du verwenden willst, auf die externe IP Adresse des Router im DNS der Domain hast du eingerichtet?
Viele Grüße
LierschIT